Surprised You Didnt Know That Gif
Every bit an email marketer, you lot're always trying to amend your campaigns through the use of re-create, pattern, and images. But with then much competition for subscribers' attention, it's no surprise you might want something to set you apart—enticing readers to click through and care about your message. One mode to do this? Animated GIFs.
Adding animation might be but the thing you demand to increase subscriber engagement. Email marketers like you are increasingly turning to animated GIFs in email to provide that actress interest. According to our 2020 State of Email data, 51.28% of marketers said they're using blithe GIFs at least sometimes in their marketing emails.
And then how can y'all make it on this action? In this blog post, we'll cover:
- What a GIF is
- The benefits (with inspiring examples)
- The downsides of blithe GIFs
- How to brand animated GIFs
- Email customer support and load times
What is a GIF?
GIF, which stands for Graphics Interchange Format, is an image format developed by CompuServe in 1987. Due to wide support across browsers and e-mail clients, GIFs have been a popular image format since the early days of the internet.
More importantly, though, GIFs tin be blithe. Like to how a flipbook works, GIFs rapidly display a series of images to produce the illusion of move. In the internet'due south early on years, GIFs (and the marquee and glimmer tags) were the primary method of adding movement to a web page.
A lot has changed since the 1990s. Animated GIFs are enjoying a renaissance both on the web and in email marketing. While there is notwithstanding some debate as to how y'all actually pronounce "GIF," most will agree that GIFs can exist an excellent marketing tool.
The benefits of animated GIFs in email
Whether you adopt a hard "G" or similar to rhyme GIF with a certain brand of peanut butter, let'due south look at why GIFs are and then useful in emails.
Catch your subscribers' attention
Calculation move to your electronic mail with a GIF is a great way to catch your subscribers' attending, point them toward an action you want them to take, or go on them scrolling to make certain they become your whole message.
Google uses a cute GIF to gloat their subscribers.

Grammarly uses a subtle blitheness to draw even more than attending to their offer.

Xfinity places their GIF further down in the email to draw their subscribers in and encourage them to ringlet.

We used a false video GIF to draw attending to our video and get subscribers interested in clicking to come across more than.

Testify off your products and services
You lot know your production is smashing. Make sure your subscribers know it, also. There's cypher like an blithe GIF to show off how your product or service works.
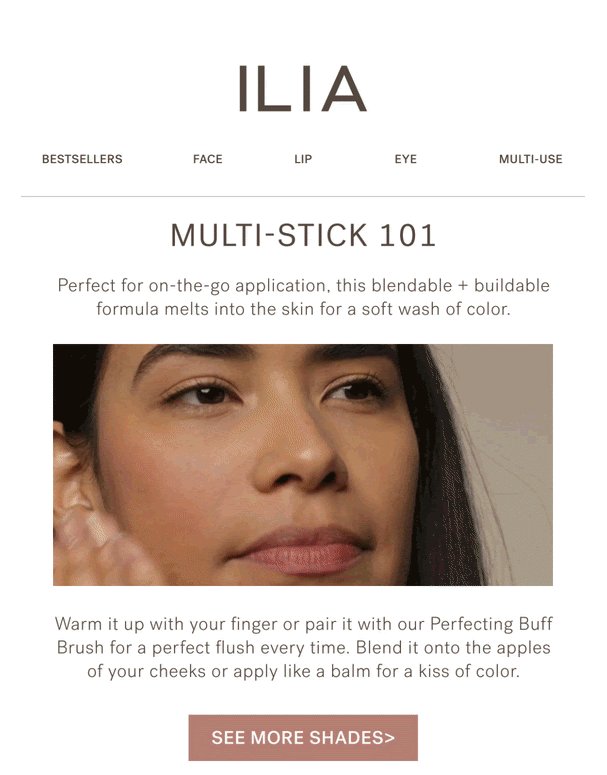
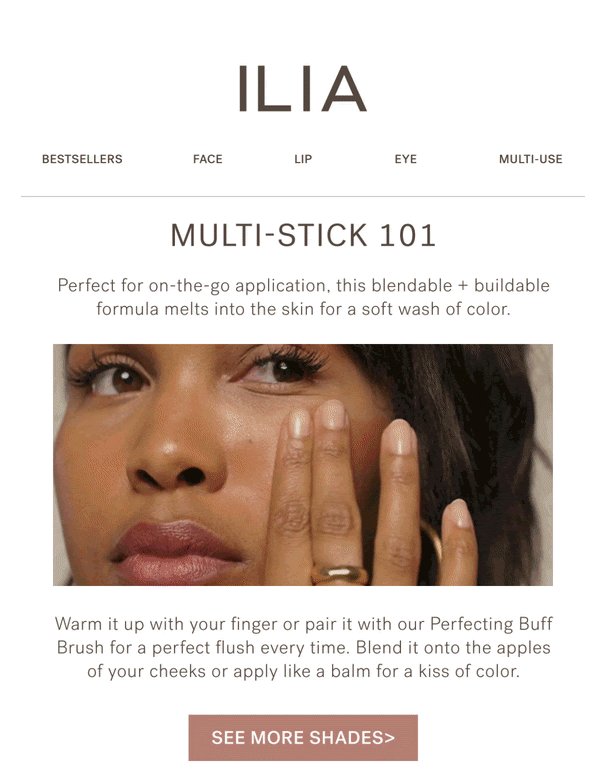
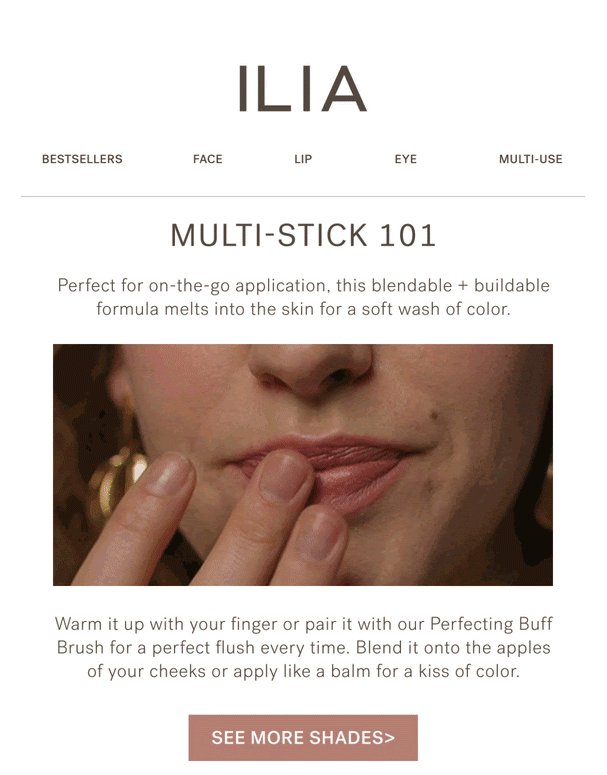
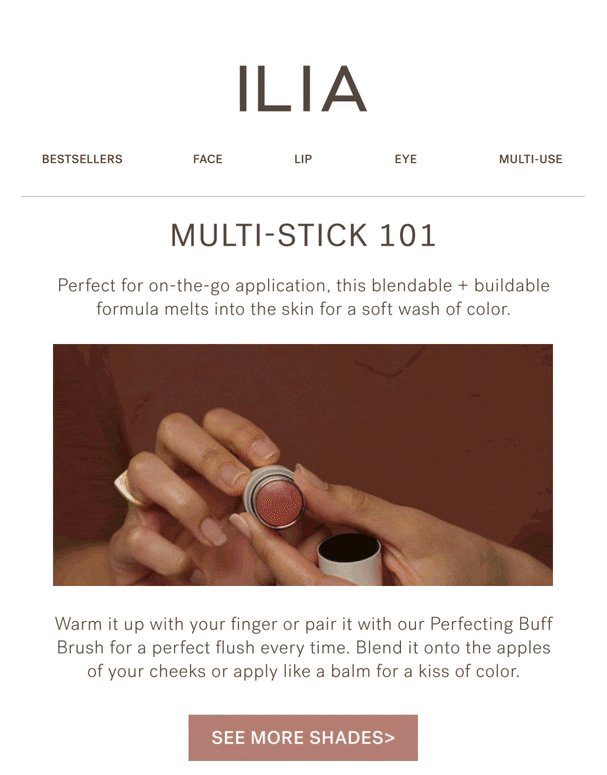
ILIA Dazzler showcases their product in activeness with real people.

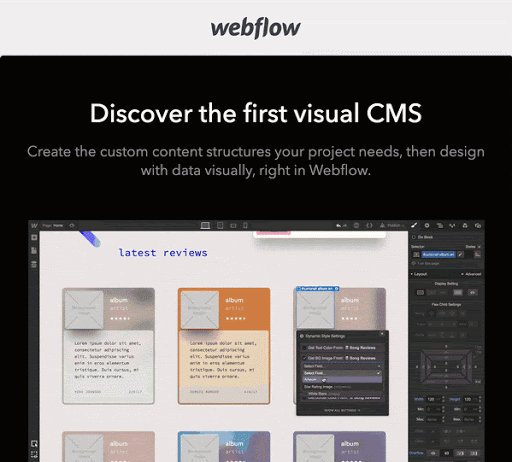
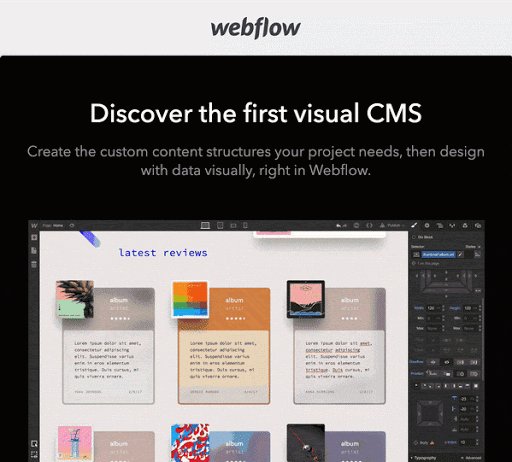
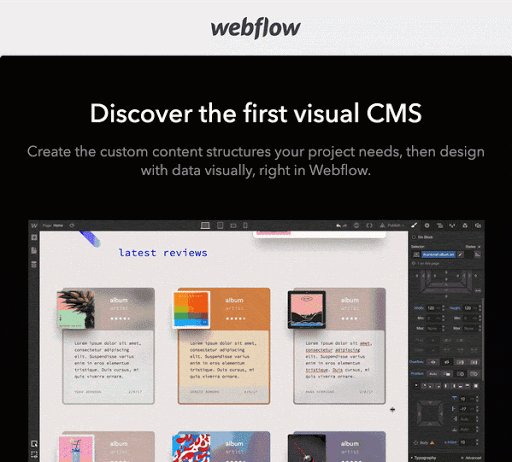
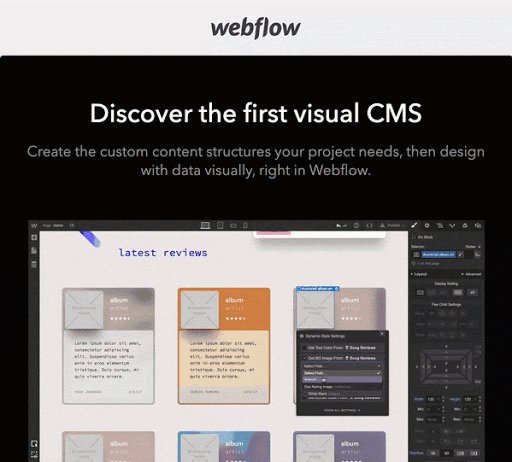
Webflow shows their product in activeness so subscribers know what to await.

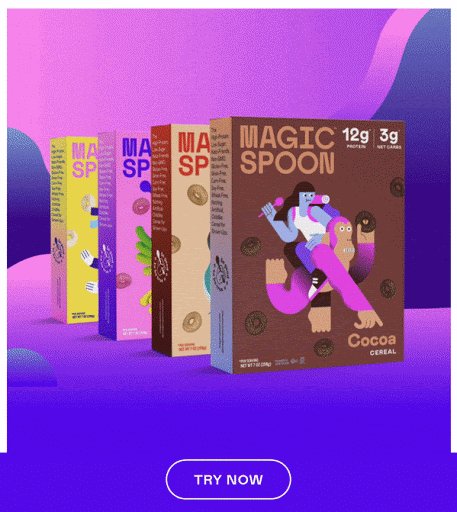
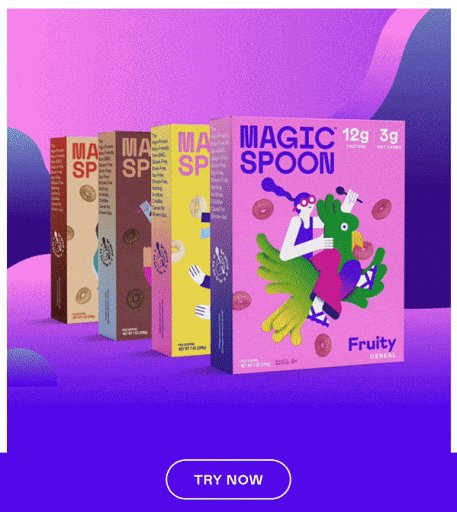
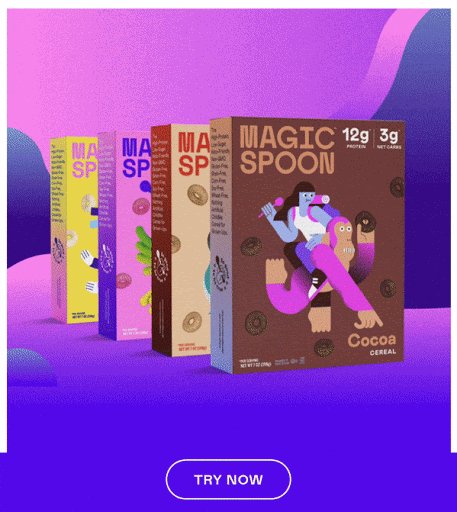
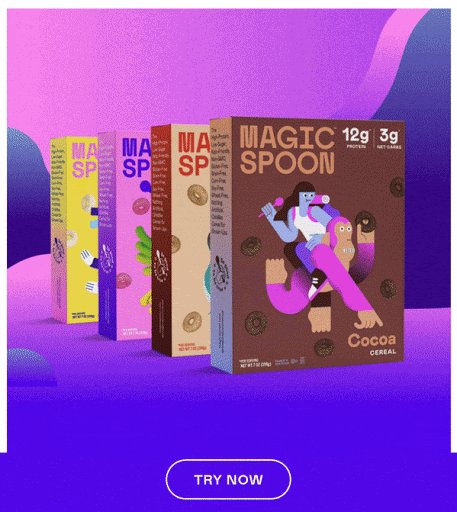
Magic Spoon shows off their different flavors and awesome bundle design.

Simplify a complex idea
If a picture is worth a thousand words, then an animated picture is probably worth even more than. Use an blithe GIF to illustrate a circuitous idea or show your subscribers that things are even easier than they retrieve.
Baggu took simple cleaning directions to the next level by animative them. By making four dissimilar animations, the subscribers have to scroll to see the whole story.

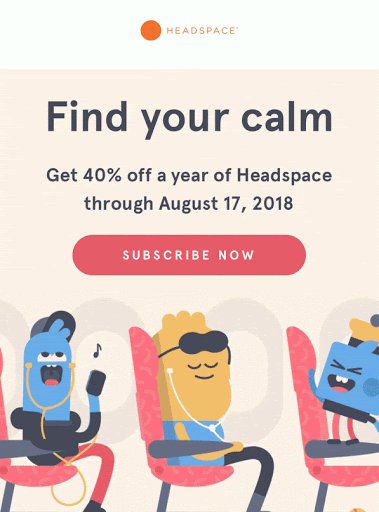
Finding your calm sounds simple. But over the past twelvemonth, nosotros've all realized how difficult information technology can be. Headspace shows yous how to find your calm with a GIF better than anyone could explain with words.

Tease something new or coming shortly
Do you lot take some new content or product you're about to release? Have a great offer coming out soon? Apply an blithe GIF to create awareness or interest in your product—and have subscribers looking out for your next email.
Apple teases an extended Blackness Friday sale and urges subscribers to "relieve the dates" for shopping so they don't miss out on deals.

Linus' electric wheel is only hinted at in the shadows in this e-mail. Subscribers volition have to click through to run across the actual product.

Tinker teases both a Black Friday sale besides equally a limited edition lookout man with this animated GIF to keep subscribers looking out for the next e-mail with more information.

The downsides of blithe GIFs
Every bit wonderful as animated GIFs are, they aren't without their faults.
Lack of accessibility
Animated GIFs can pose a problem in terms of accessibility for a variety of reasons.
Content flashing rates between ii Hz and 55 Hz tin impairment users with photosensitive epilepsy. In add-on, users who are visually impaired may have difficulty reading or reviewing content on a GIF before the blitheness changes. And then, ensure your animated GIFs either accept smooth transitions or don't breathing from one frame to the side by side at a high rate.
And, since GIFs are epitome files, you should always include appropriate alternative text for users who rely on assistive technology similar screen readers. Images are inherently inaccessible for a lot of people, so providing re-create and context allows them to sympathize your message more clearly.
 | Create accessible, inclusive emails for all your subscribers Become the insights and footstep-by-pace advice you need to write, design, and code emails that can exist enjoyed by anyone—regardless of their ability. Larn how → |
Poor background transparency
If you need to bring more than colour or some background transparency to your animated content, then an animated GIF may non exist the way to go.
GIFs are not graceful when it comes to transparent backgrounds. But fear not, you can bring an animated alternative to e-mail in the course of an animated PNG (APNG). Be sure to take notation of the aforementioned compressions tips and tricks we share next since APNGs also like to pile on the kilobytes (KB).
And if you're looking for nonetheless another culling to animated GIFs, you might want to explore CSS animations.
How to brand an animated GIF for email
GIF cosmos can exist done a number of ways. You can utilise online makers that let you to animate a choice of photos or turn a video into an blithe GIF. Or you can use software such as Adobe Photoshop or Adobe Animate to make custom designs movement.
My preferred way of creating animated GIFs is to piece of work inside Adobe Animate. This is built-in out of years of working in Wink back in the twenty-four hour period. As Flash got retired, Adobe Animate took over, retaining some of Flash's features while bringing in more than output options such every bit HTML5, video, and animated GIF.
Then I'll dive into how to make an animated GIF in Adobe Animate.
Creating with Adobe Animate
Pace 1: Create a new file and input dimensions
To brand a GIF in Adobe Animate, showtime create a new file and input the dimensions y'all would like this to be. Pro tip: Create your animation at twice the size for retina display, just as you lot might for static imagery.
Step ii: Import the graphics to be animated
You tin design your animation straight onto the sail, using the software'southward shape and drawing tools, creating a layer for each chemical element. If y'all created the design for your animation in Adobe Illustrator, you lot can just re-create and paste your vector graphics onto your canvass. Otherwise, you can import graphics into Adobe Breathing by going to file > import > import to phase. Or if yous're importing a graphic that will be reused multiple times, you lot tin "import to library."
Stride 3: Create your animation
Now y'all can use the timeline to create your animation. There are a lot of possibilities with software like this, and it would be difficult to touch on all of these in a single blog post. However, in that location'south a wealth of resources out there with many helpful guides on YouTube, in Adobe's online tutorials, and inside the software itself.
I would recommend paying particular attention to content around symbols, tweening, and ease. With these 3 functions lonely, yous can create highly engaging blitheness that helps grab attending, push your message, and delight your audience. All while bringing buckets of make personality to your emails.
Symbols
A symbol is a graphic, button, or movie prune that you create once and then re-use past selecting information technology from the library.
One time you've created a symbol, you can re-use it within your animation—this is called an example. If y'all were to edit your symbol, such as modify the colour, that change would exist made beyond all instances (similar to e-mail partials). Just if you were to edit an instance, your change would just apply to that one instance.
For blithe GIFs, I suggest only converting your design elements to graphic symbols. Both flick clips and buttons take their own timeline fastened to them, so you lot can animate them independently of the chief timeline. Yet, every bit any animations created exterior of the main timeline aren't honored when you lot export your blitheness as a GIF, information technology makes sense to stick with graphic symbols which but animate on the principal timeline.
Tweening
Tweening is how you animate from i country to another. You tin use either shape, motion, or classic tweens.
A shape tween tin can but be used with shapes or elements that you've drawn on to either the canvas or vectors imported using AI importer preferences (rather than as a bitmap). This is because a shape tween enables you to change the shape of an object. For example: You could add a circumvolve to one keyframe on your timeline, add together a square on another, then morph your circle into your square with the shape tween.

Motion tweens are used to create animation movements by specifying different values between the offset and the last frames. With this kind of tween, you can alter an object's properties—including position, size, color, furnishings, filters, and rotation.

Classic tween is very like to move tweening. It was carried over from Wink and is retained within Animate as an additional option. This is my preferred manner to apply move tweening, as easing techniques (discussed below) are a little more straightforward to apply.
Ease
Easing goes hand in manus with tweening. If moving an object from one position to some other using the timeline is the cake, then easing is the frosting!
Using Breathing's ease functionality, you can make the tween accelerate or decelerate at the get-go or end. Or add a little bounciness when the tween completes. This actually helps bring some personality to your animation.

The ease applied to this tween starts the animation apace and slows at the end.

Here I accept applied a bounciness-in ease to my tween.
For data on how to apply easing check out this video on YouTube.
Step 4: Export your animated GIF
Saving your animation out of Adobe Animate as a GIF is nice and uncomplicated. Simply head to File > Export > Export Animated GIF.
Keeping your file size downwardly
Regardless of how you lot create your animated GIF—either with Adobe Animate or something else—keeping your file size down is crucial for email. There are a few things worth because to help yous keep your animations equally light as possible.
Pinch
Tools similar Breathing and Photoshop have limited compression options for GIFs; it's frequently better to use external software instead for pinch. I recommend ImageOptim, which is gratis to download, or EZgif, a free online GIF optimizing tool, to go your file size down to its optimum weight. Personally, I similar to keep mine below i megabyte (MB), only the optimal file size will vary and depends on email load time which nosotros discuss later in this web log mail.
Apartment color
Including photography or gradients in your animation adds weight due to the amount of colors and shades these incorporate. A GIF can just comprise 256 colors—compared to a JPEG which can include upwards of 16 million—which often results in the quality taking a hitting. And so keeping things simple is primal.
Limited frames
The shorter the animation, the improve. Each frame your animation contains adds weight to the GIF. Since an animation should actually exist about complimenting your copy, it makes sense to limit how long your animation plays and encourage readers to motion down the email.
If y'all discover that your GIF is carrying a little too much weight after saving and compressing, you lot can remove frames using Photoshop or EZgif.
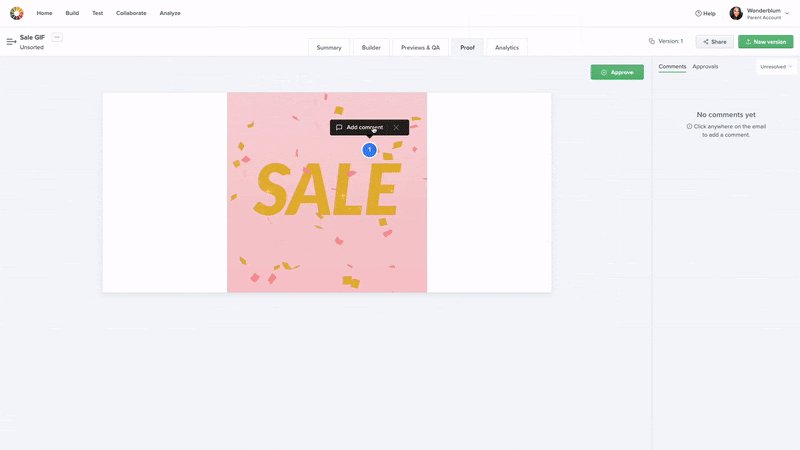
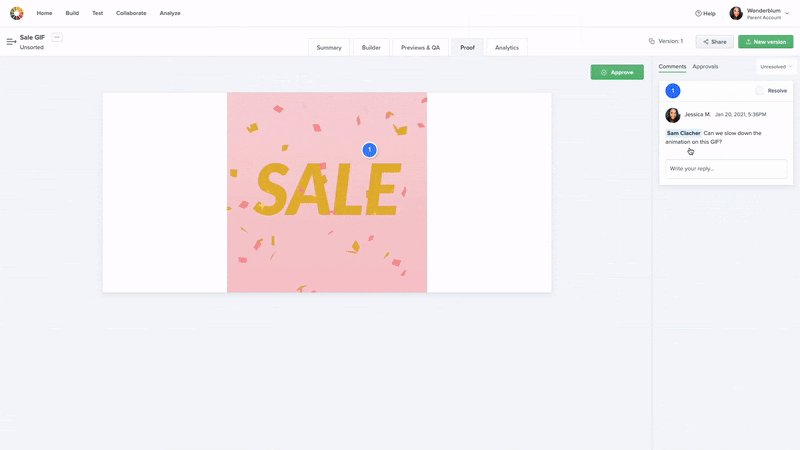
Proofing your blithe GIF
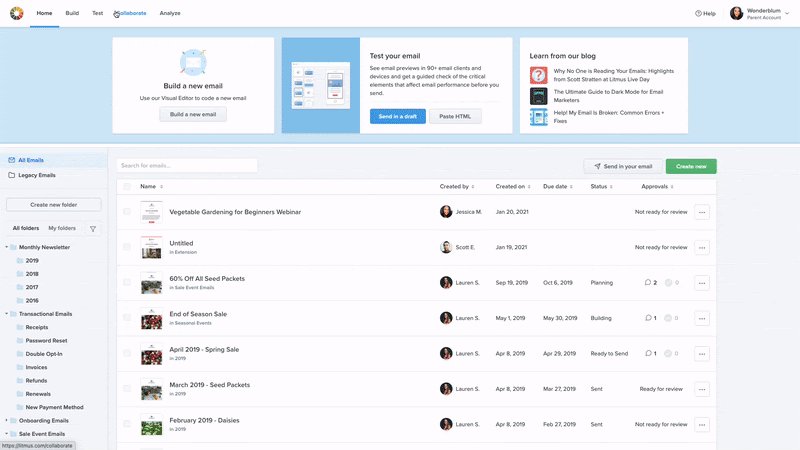
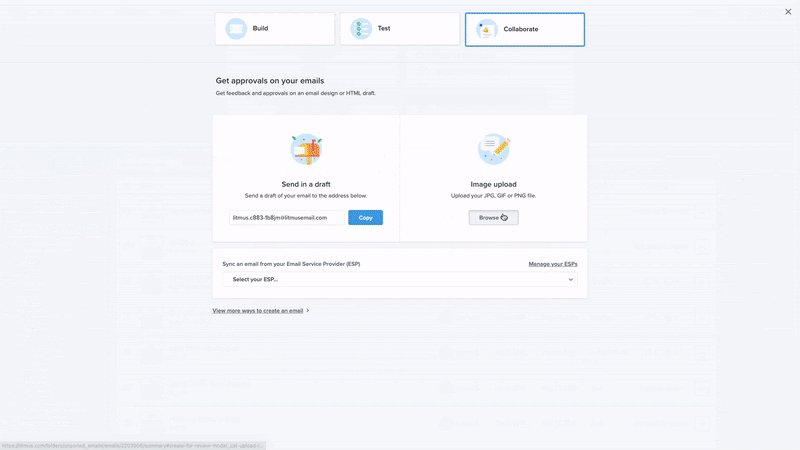
At present that you lot've completed your GIF, you may want to become feedback or approving earlier placing it within your electronic mail. With a real-time collaboration tool like Litmus Proof, you can centralize everyone's comments and approvals.

Implementing blithe GIFs in e-mail
Once you lot accept your GIF ready to get, yous can include it in your email much the aforementioned manner you would add any other image file:
Still, there are a couple of unique things you need to consider: which email clients back up animated GIFs and how long they take to load in your electronic mail.
Back up
Animated GIFs are supported nearly everywhere. Outlook recently updated its support for blithe GIFs, but this only affects Office365. Outlook 2007-2019 nevertheless don't support animated GIFs.
Here's a quick chart of which email clients do and don't support animated GIFs:
| Desktop Clients | Webmail Clients | Mobile Clients |
| Outlook 2000-2003 ✓ | Gmail ✓ | iOS Mail ✓ |
| Outlook 2007-2019 ✘ | G Suite ✓ | Gmail ✓ |
| Outlook for Mac ✓ | Yahoo! Mail ✓ | Gmail IMAP ✓ |
| Apple Post ✓ | AOL ✓ | Samsung Mail ✓ |
| Windows 10 Postal service ✓ | Outlook.com ✓ | Outlook ✓ |
| Office365 ✓ | Office365 ✓ | Yahoo ✓ |
| Comcast ✓ | AOL ✓ | |
| Orange.fr ✓ | ||
| SFR.fr ✓ | ||
| GMX.de ✓ | ||
| Web.de ✓ | ||
| T-Online.de ✓ | ||
| Freenet.de ✓ | ||
| Mail.ru ✓ |
To maintain a great experience where blithe GIFs are not supported, be sure to brand the first frame contain everything you lot need as a static fallback.
You could as well provide a fallback for Outlook by hiding the normal GIF image and displaying a static image and/or different content inside Outlook conditionals:
Load time
Before, we discussed file sizes. Load time is where the file size becomes very important.
You tin can exam load times with a tool similar Litmus' automated pre-ship testing checklist to see if your images are taking too long to load. On average, we've found that only over one-half of recipients only spend less than two seconds on an email. So your animated GIFs need to load fast to make an impression.
We tested dissimilar file sizes to find their average loading speeds over different connections. On boilerplate, a 4.4MB animated GIF can take over ii times longer to load over a 4G LTE connectedness than over an Ethernet connexion.
Hither are some average speeds for unlike file sizes on unlike connections based on our own experiment:
Average Content Download Speed (in seconds)
| File Size | 4G LTE | WiFi | Ethernet |
| 180kB GIF | 0.37 | 0.29 | 0.22 |
| 1MB GIF | 1.18 | 0.54 | 0.44 |
| three.2MB GIF | ii.87 | 1.44 | ane.04 |
| 4.4MB GIF | three.23 | 1.83 | 1.34 |
These times are the content download speed and don't take into account the fourth dimension to offset byte (TTFB). TTFB is a way to measure the responsiveness of a web server. So if you lot're hosting your images on a server that is slow to answer, the load times for the animated GIFs would increment for your subscribers.
On top of slower load times, animated GIFs with larger file sizes will as well use upwardly data faster, which your subscribers probably won't exist happy almost. I used up my data just testing GIF file size download speeds for this blog mail service, and then it's super easy to practice. Permit your subscribers continue as much of their information for fun stuff instead of loading your email.
Since you don't accept control over your server speed, your subscriber's connexion, or your subscriber'southward information plan, information technology becomes extremely of import to brand sure that your animated GIFs are small enough to ensure that your audience can view it no thing where they're opening your electronic mail. Nosotros recommend 1MB at the largest.
Final thoughts
Animated GIFs take the power to delight, wow, and captivate your e-mail subscribers. But, make certain y'all use your GIFs wisely! Your subscribers should always stay at the top of your mind when creating and implementing GIFs in your emails. Don't animate just because you can—think of how it'll benefit your audience.
We can't wait to see what yous create!
This blog mail was originally published on January 9, 2020, by Jason Rodriguez. It has been updated for clarity and with new information on Feb 23, 2021.
Source: https://www.litmus.com/blog/a-guide-to-animated-gifs-in-email/
0 Response to "Surprised You Didnt Know That Gif"
Post a Comment